Hexo+Qexo部署---从零开始搭建Blog
关于Hexo和Qexo
Hexo是一个 快速、简洁且高效的博客框架
此部署方案为全自动化方案,支持在线编辑发布博客文章,第一次部署流程较长,请耐心阅读
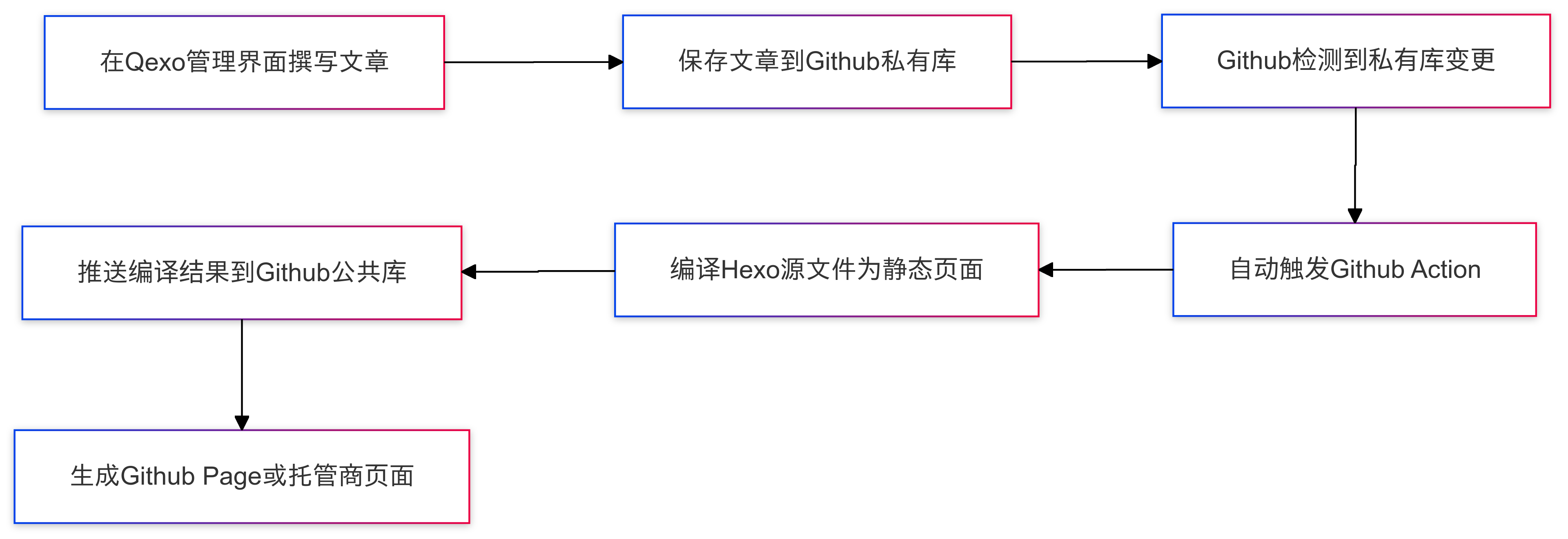
博客Hexo前端部署在Github上,一个私有库一个公共库,私有库存放博客源文件,当源文件检测到更改触发Github Action自动编译源文件并推送到公共库中生成Github Page(也可推送到其他静态网页托管商,例如Cloudflare Page)
后端使用Qexo,部署在Vercel或者任意VPS上,Qexo提供博客文章管理和撰写,然后发布至Github博客源文件仓库

优点
- 静态博客,维护简单,没有服务器负载压力,尽管专心写手头文章
- 0成本,天天摸鱼也没有后顾之忧🥰
- 主题种类丰富,可配置选项多
缺点
- 相比动态博客,交互性少一些,使用体验略低
- 在线编辑文章需要独立后端,首次配置麻烦
Qexo是一个 美观、强大的静态博客管理器,用于管理Hexo的博客文章
预先准备
本地搭建Hexo
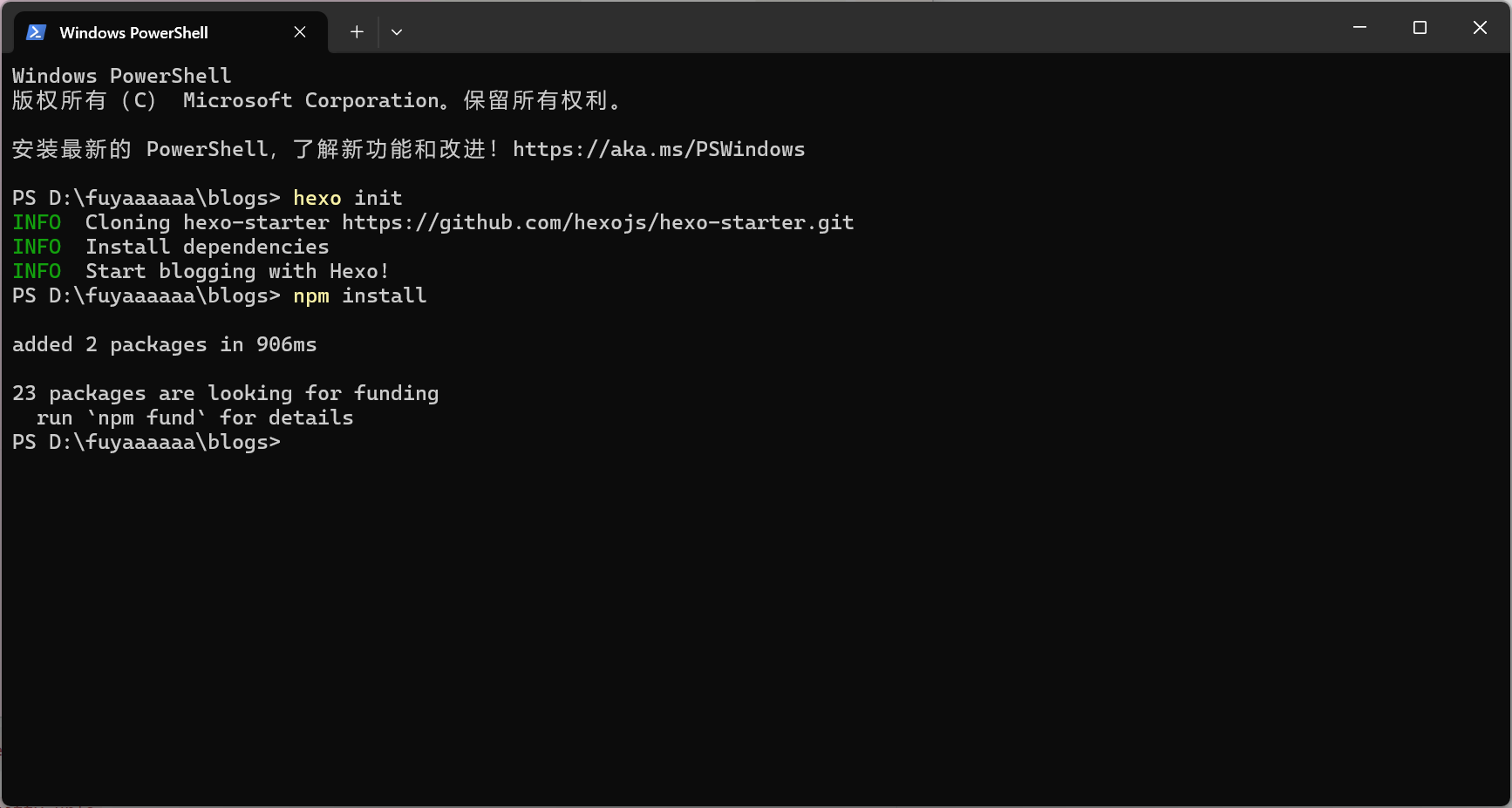
安装Hexo
首先确保已经安装Node.js
安装hexo的命令行工具和git部署工具,如果拉取速度过慢,自行查阅npm更换国内源
1 | npm install hexo-cli -g |
创建本地环境
创建一个文件夹,用做hexo的根目录并初始化
1 | mkdir hexo |

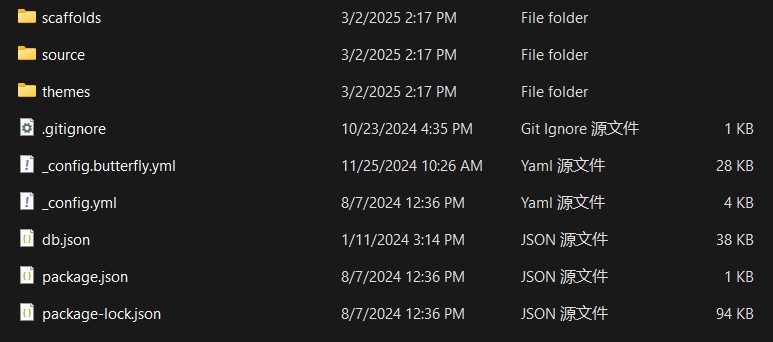
此时文件目录下一些比较重要的文件目录有
./public用于存放生成的静态网页文件./source博客内容相关源文件,如./source/_post是博客文章markdown源文件./theme博客主题./_config.yml博客配置文件,类似的./_config.xxx.yml为主题配置文件- 剩余的为环境相关的文件,与博客内容无关
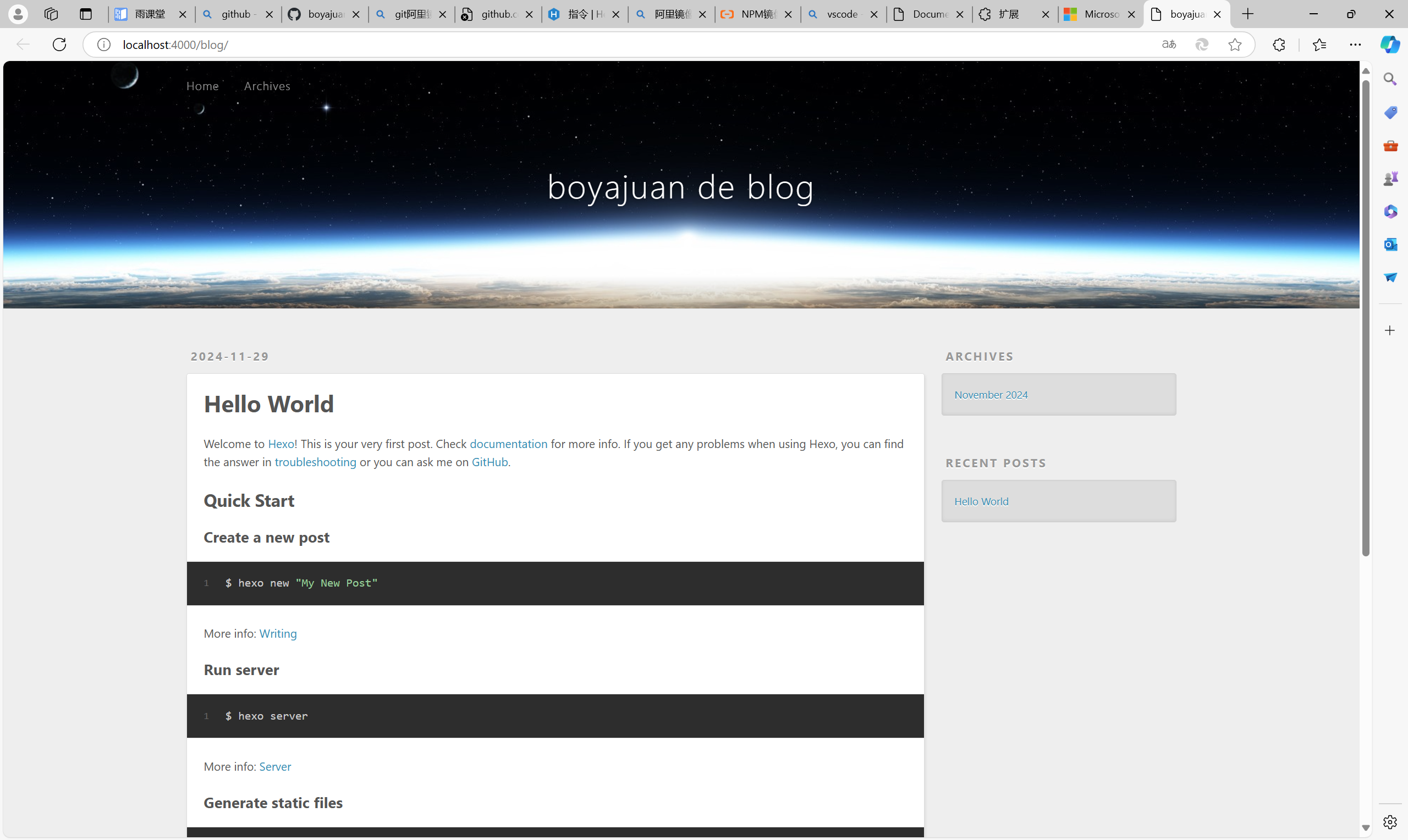
本地启动测试
1 | hexo s |
此时会在本地启动一个临时服务器供用户预览,点击提示链接 http://localhost:4000/访问

部署到Github
首先确保已经安装git,接下来连接github,请自行确定网络环境以及openssh工具的正常
配置git
1 | git config --global user.name "你的Github用户名" |
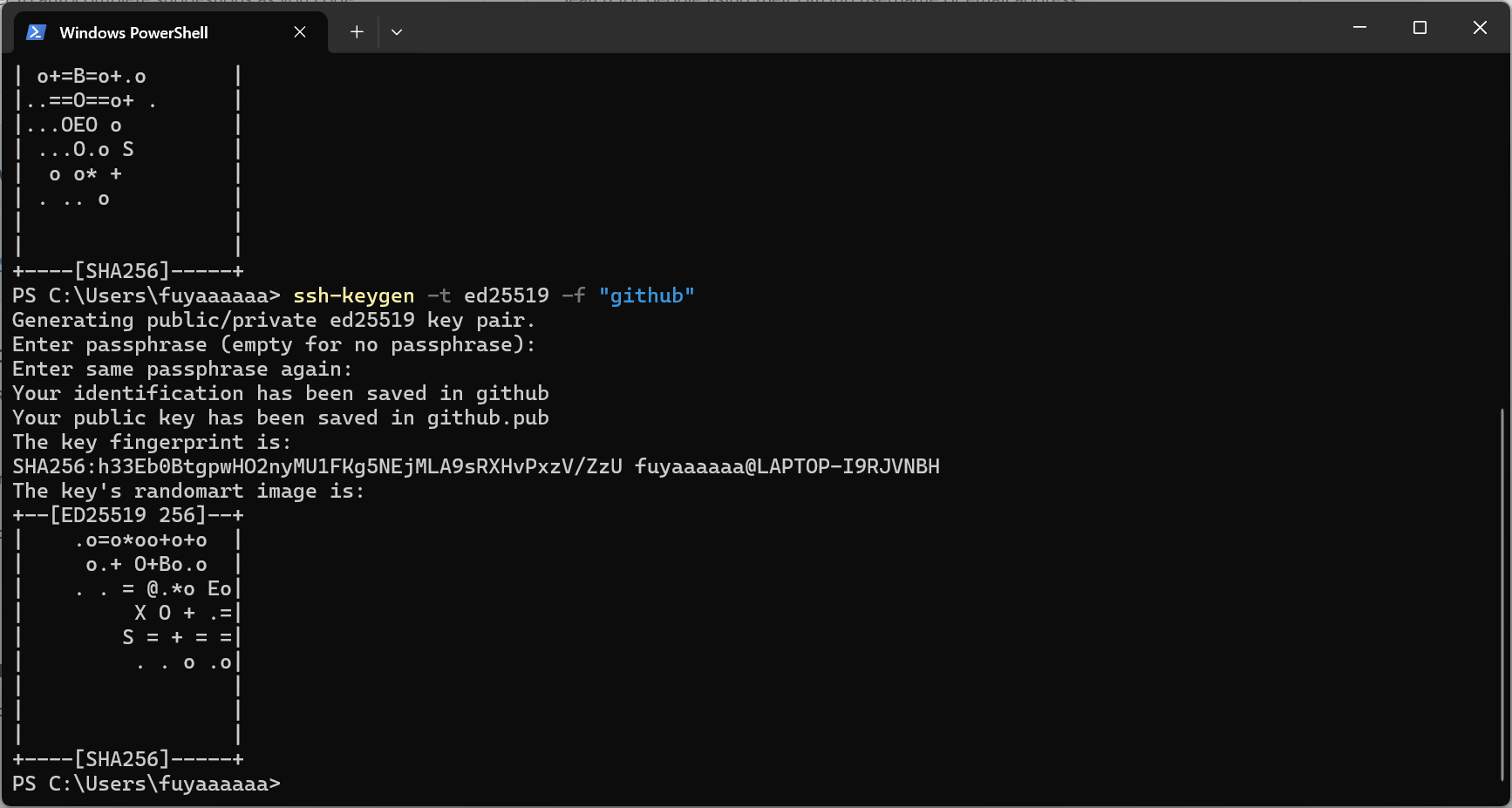
生成密钥
1 | cd ~/.ssh/ |

一路回车就行了,生成的key会保存在你的用户文件夹中的 .ssh文件夹下,公钥为 id_xxx.pub的文件
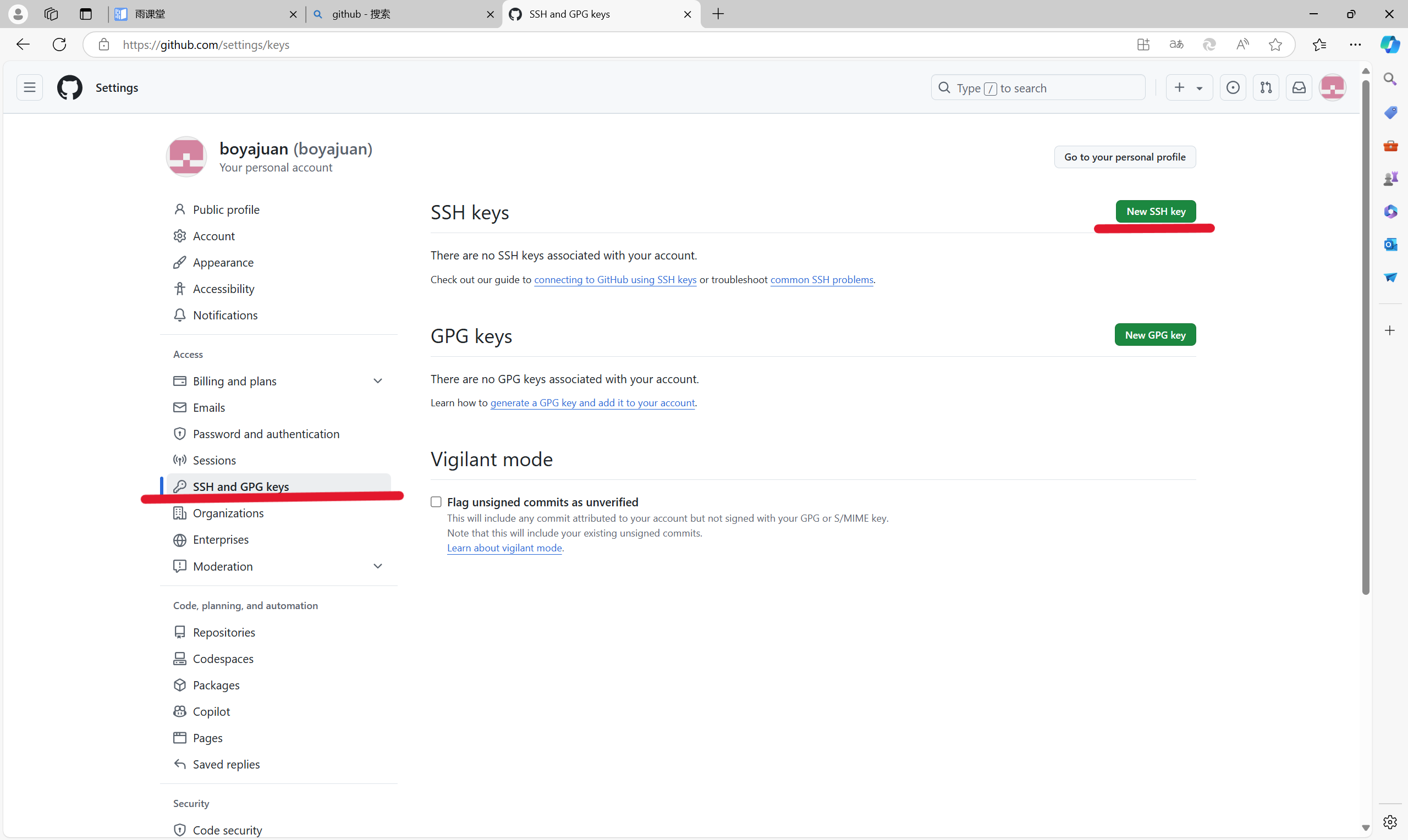
接下来登录Github,在 Settings -> SSH and GPG keys -> new SSH keys选择 Authentication Key上传公钥内容

测试连接
1 | ssh -T git@github.com |
确认之后如果有 Hi xxx! ...的输出,就证明已经连接上了github,此时可以访问存储库进行操作
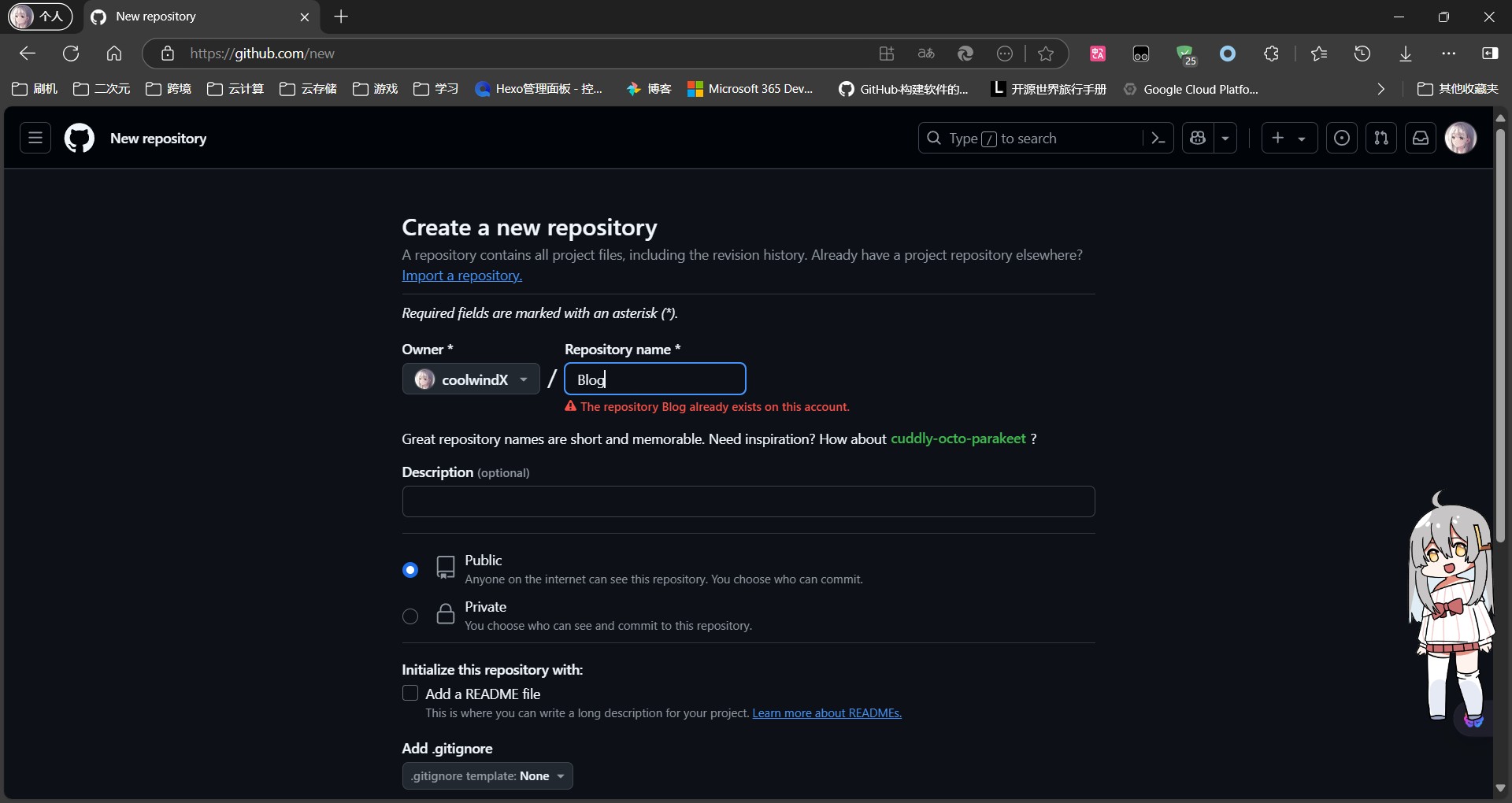
接着在github上创建一个公有仓库 Blog,用来存放博客静态文件
配置hexo-deploy
安装hexo-deploy工具
1 | npm install hexo-deployer-git --save |
编辑hexo目录中的配置文件 _config.yaml,在末尾加入以下内容(这里使用的)
1 | deploy: |
一键部署至Github
1 | hexo g && hexo d |
至此,手动部署的流程已经完成,可以使用以下命令新建文章
1 | hexo new "新文章" |
生成的文章会保存在本地 ./source/_post下面,然后使用文本编辑器手动编辑完成后再一键部署至Github
主题安装(Butterfly)
原始的hexo主题如上面的测试页面,hexo还有大量社区维护的主题包,这里只介绍Butterfly,其余主题请自行搜索安装
在hexo目录下输入以下命令
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
在hexo根目录下的 _config.yml配置文件中把 theme改为 butterfly
1 | theme: butterfly |
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把 theme/butterfly主题目录的 _config.yml 内容复制到 _config.butterfly.yml 去。
到这里Butterfly已经安装完毕,可以继续进行教程,后续主题配置请自行参考butterfly官网在 _config.butterfly.yml中进一步设置
配置Github Page
进入Github仓库,Settings->Pages,在 source一栏选择 Deploy from a brach,在下方 branch选择 main->root,这样设置以后,仓库会在监测到提交后自动把仓库内的静态页面文件部署为Github Page,并免费提供一个子域名访问,如有需要可以在下方 Custom Domain配置自定义域名
部署Hexo到Github实现自动化
如前所述,本地部署Hexo是通过在本地编写markdown生成静态页面,再将静态页面推送到Github仓库生成Page. 接下来我们将把Hexo本地部分源文件上传到Github仓库,利用Github Action进一步实现自动化
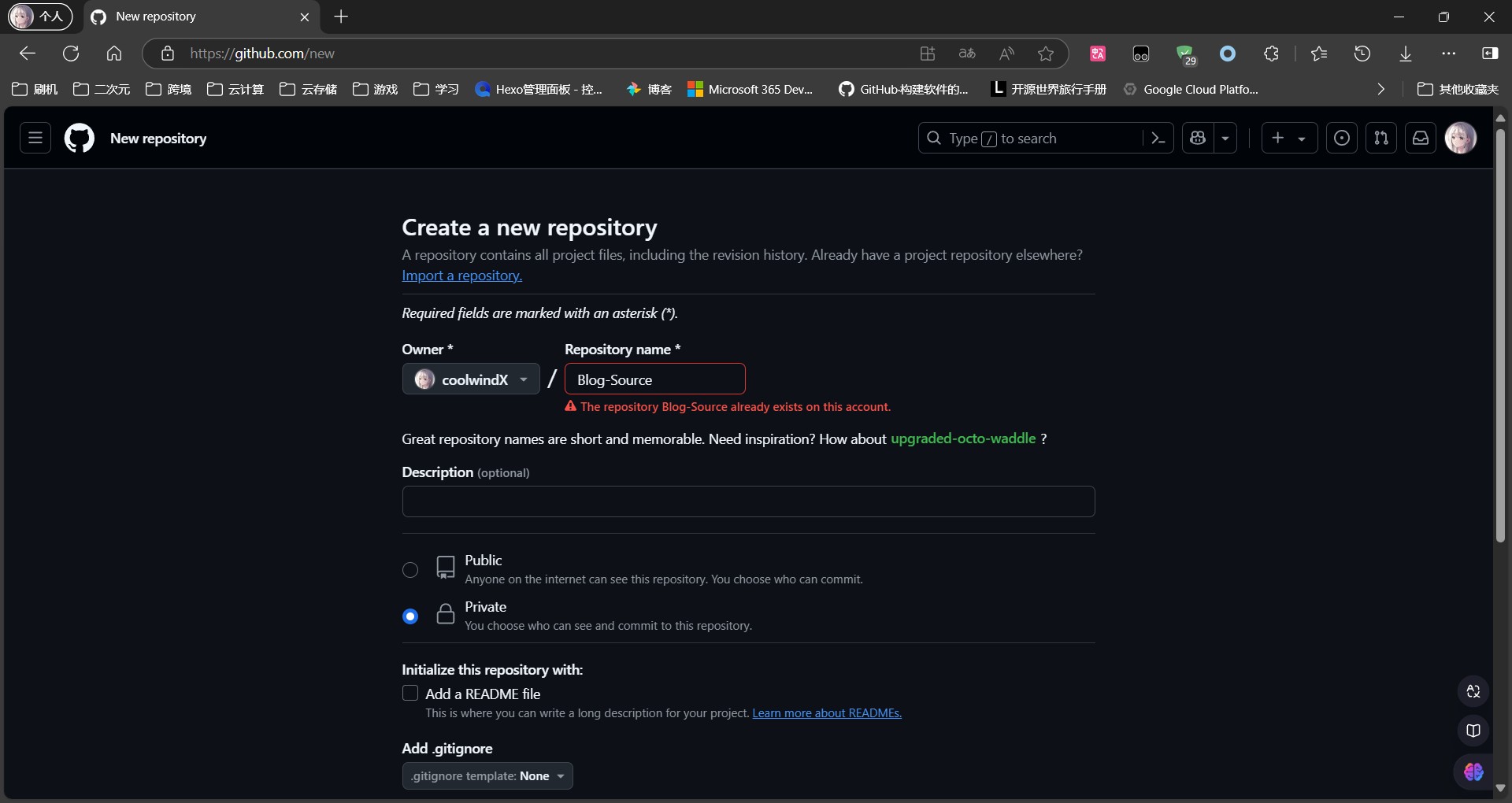
首先新建私有仓库 Blog-Source,用于存放Hexo源文件
先连接 Blog-Source存储库
1 | git clone git@github.com:你的用户名/你的存储库名称.git |
连接上后,再复制部分本地hexo文件夹下的必要文件到 Blog-Source下
建议在此时已经至少选择好主题并下载,此处的 _config.xxx.yml和 themes为主题文件

配置Github Action
首先在Github -> Blog-Source -> Actions 中启用Github Action,再在本地 Blog-Source/.github/workflows下添加一个Github Action的配置文件 main.yml
1 | name: Blog CI/CD # 脚本 workflow 名称 |
这里请注意,由于我直接粘贴的自己的配置文件,所以在名为 Install Hexo-cli And component的任务下方有大量npm包的安装,这些除了前文所述的hexo安装以外,还有额外的一些插件模块,不过由于这些命令直接运行在Github Action的服务器上,所以此处不会产生明显可见的开销,后续搭建完成后自行进一步配置hexo时需要额外插件时请记得在这里检查并加入所需插件
配置存储库 Secrets
出于安全考虑,在上方Github Action的配置文件 Deploy Blog中引用了4个 Secret,分别是 GIT_NAME, GIT_EMAIL, GH_TOKEN, GH_REF, 接下来将在存储库中设置它们
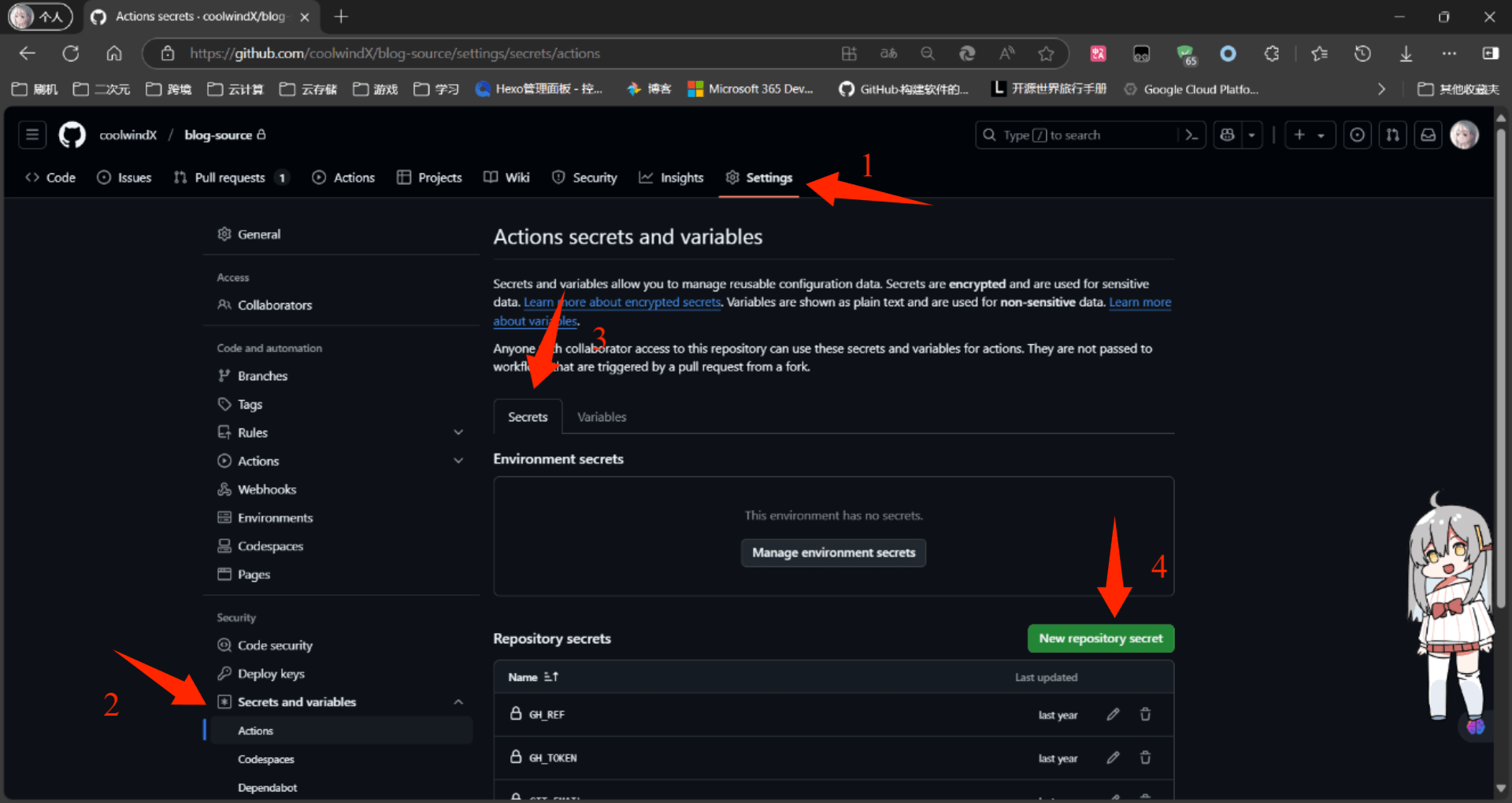
在 Github -> Blog-Source -> Settings -> Secrets and variables -> Actions -> Secrets 中添加用于Github Action的Secrets

Secrets的名称分别是上方 GIT_NAME, GIT_EMAIL, GH_TOKEN, GH_REF
而Secrets的内容 GIT_NAME的就是Github账号的用户名,GIT_EMAIL就是Github账号所使用的邮箱
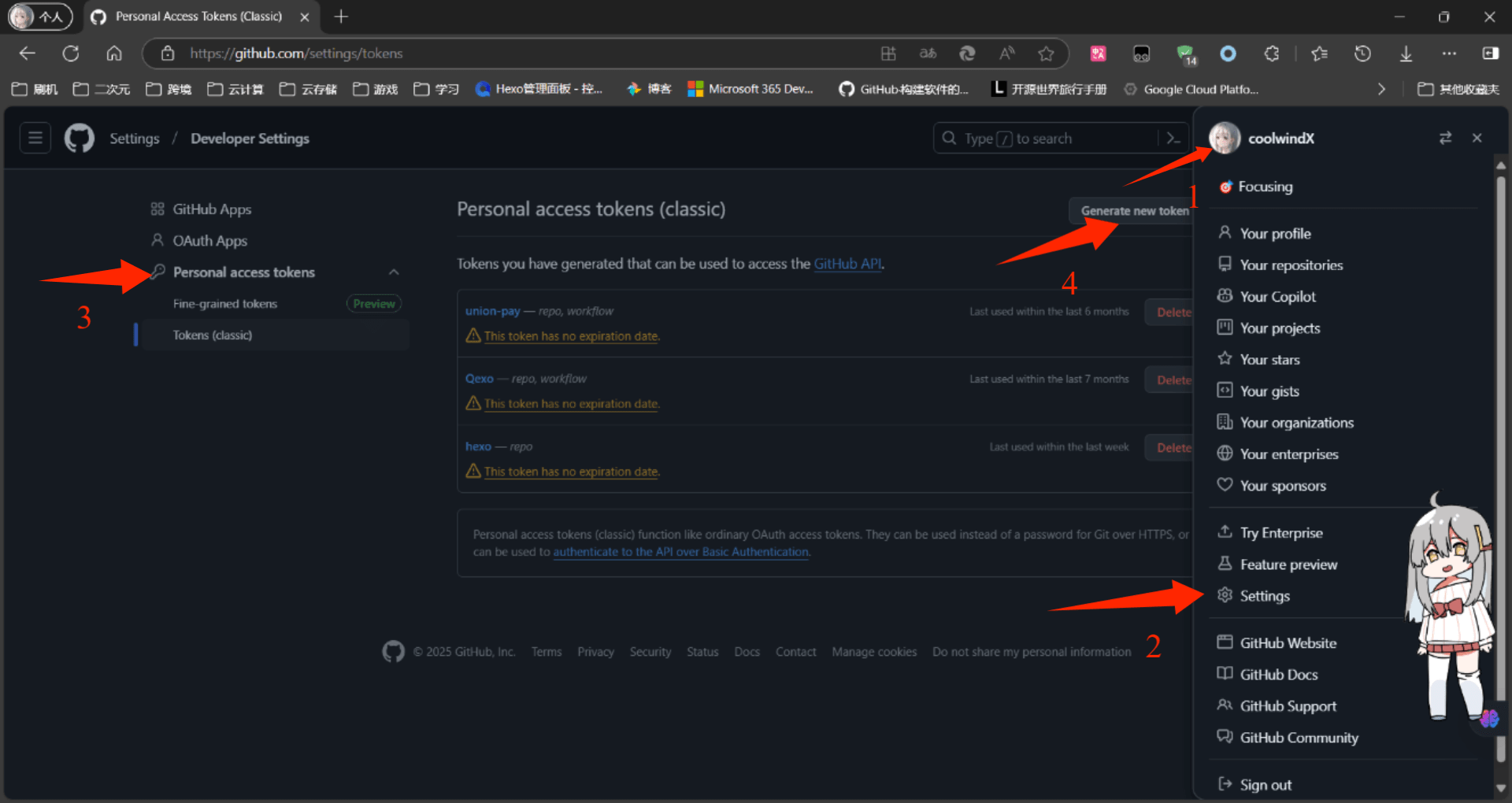
GH_TOKEN需要在Github -> Settings -> Personal Access tokens获取,选择生成 classic的token,为了简便可以把token过期时间设置为永不过期,权限范围勾选repo和workflow

生成的token即为 GH_TOKEN的内容
GH_REF的内容为 github.com/用户名/Blog仓库名.git
请注意!!!这里的仓库是之前的用于存放静态页面文件的Blog仓库名称,而不是存放hexo源文件的Blog-Source仓库名
Secrets设置完毕后可以同步本地Blog-Source更改
1 | git add . |
完成之后应该可以在Github -> Blog-Source里面看到刚才的文件, 此时可以编辑本地 /Blog-Source/source/post 里面的文章,再使用上述命令提交,到Github Blog-Source仓库查看Github Action是否正常运行
通过 Vercel 部署 Qexo
一键部署
配置Vercel PostgreSQL
点击 Storage -> Create Database -> Neon (PostgreSQL),选择Washington, D.C., USA (East) - iad1位置的数据库,创建完毕后点击Connect Project 连接到你第一步创建的项目
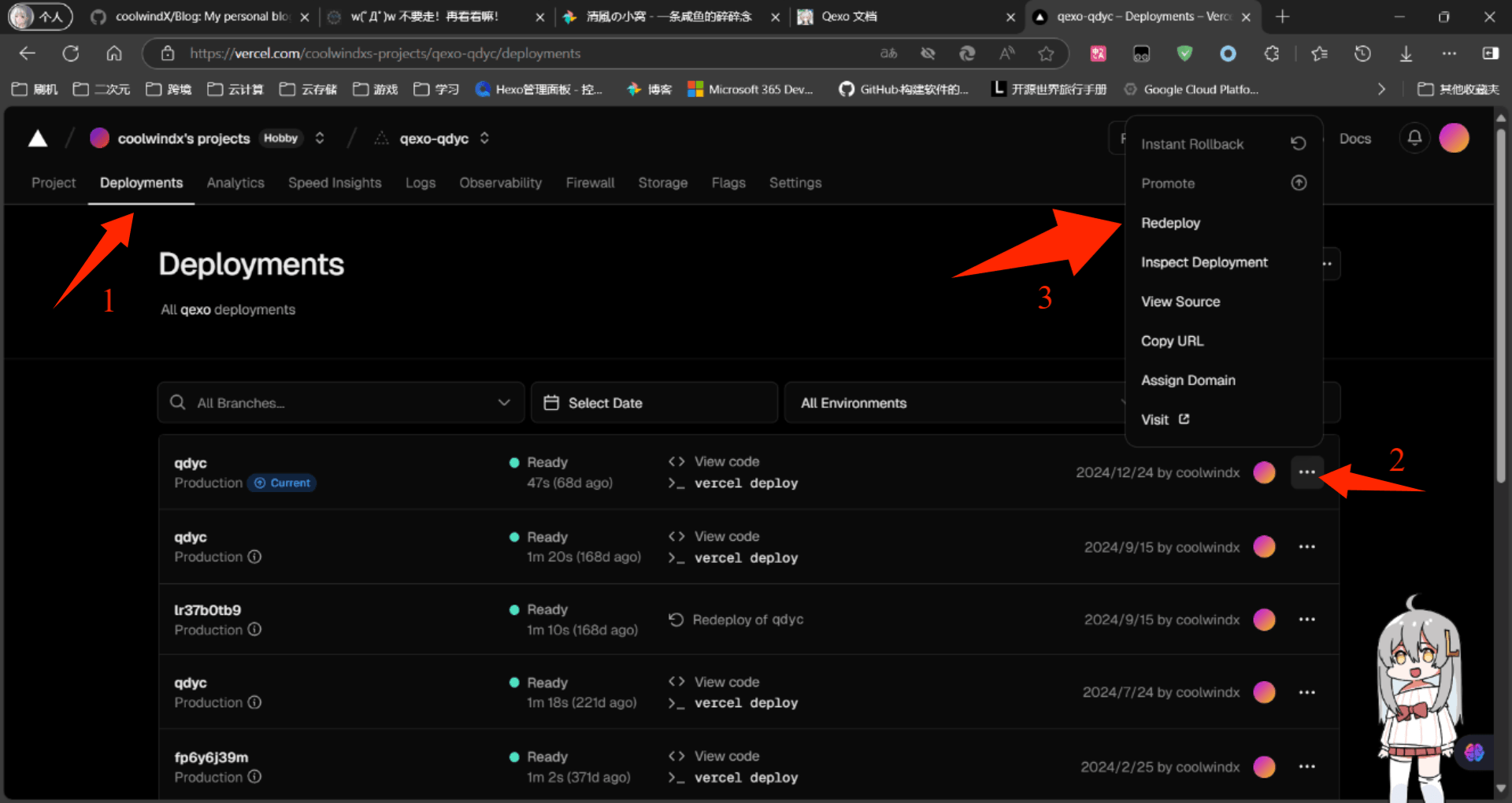
点击Overview回到刚才创建的项目,Development -> Redeploy,等待配置完成若没有错误即可进入初始化引导

自定义Vercel域名
在上方创建的vercel项目中,点击 Settings-> Domains添加自定义域名,通过CNAME解析到vercel即可使用自定义域名访问
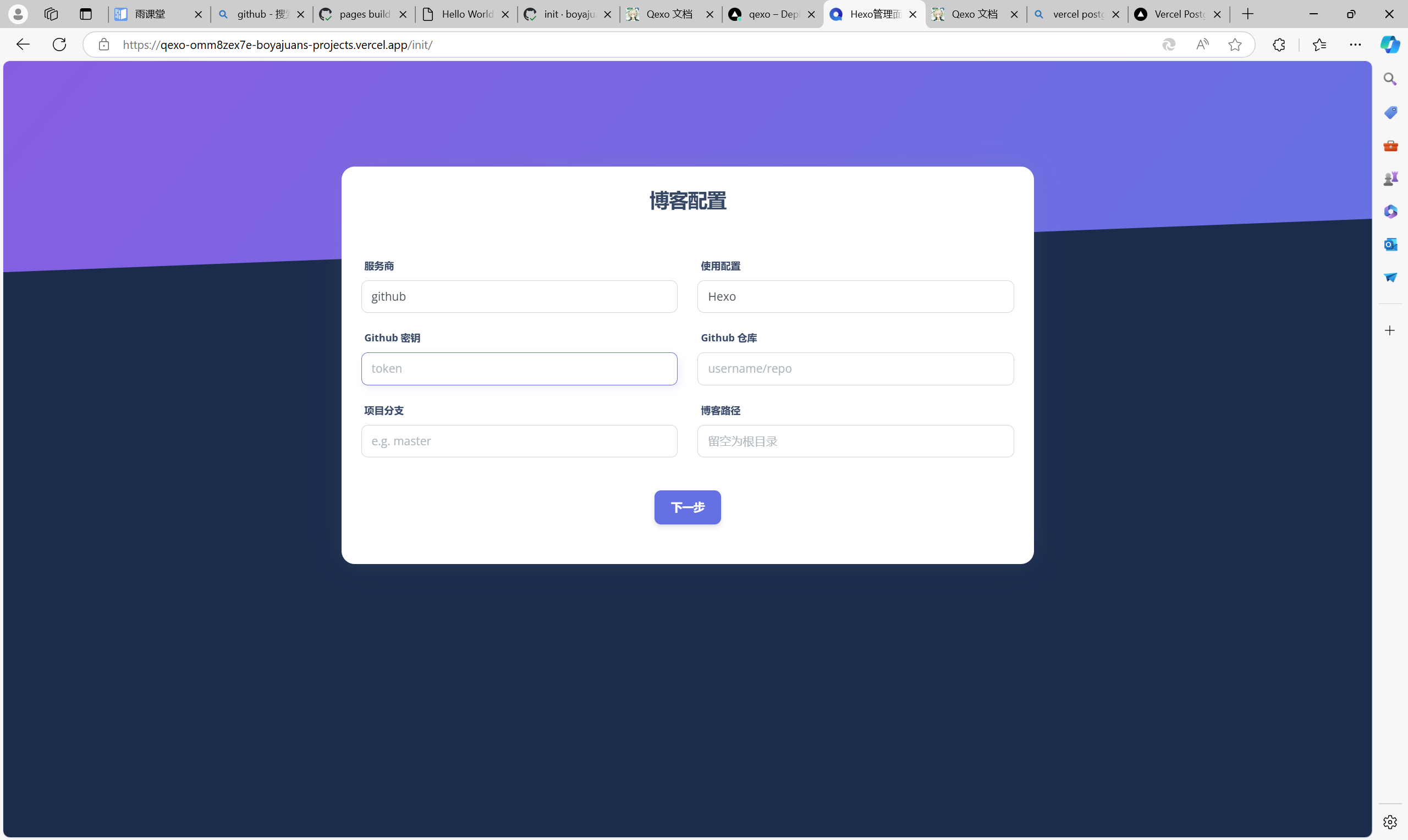
Qexo初始化配置

Github密钥即为之前在Blog-Source中Secret填入的 GH_TOKEN的值,没有保存也可按上方再申请一个,这里的Github仓库为存储hexo源文件的仓库,格式为 用户名/仓库名,项目分支 main
设置完毕应该可进入Qexo,至此Blog搭建完成,可以直接在Qexo上撰写文章,有关Qexo和Hexo以及主题的配置,请自行查阅官方网站

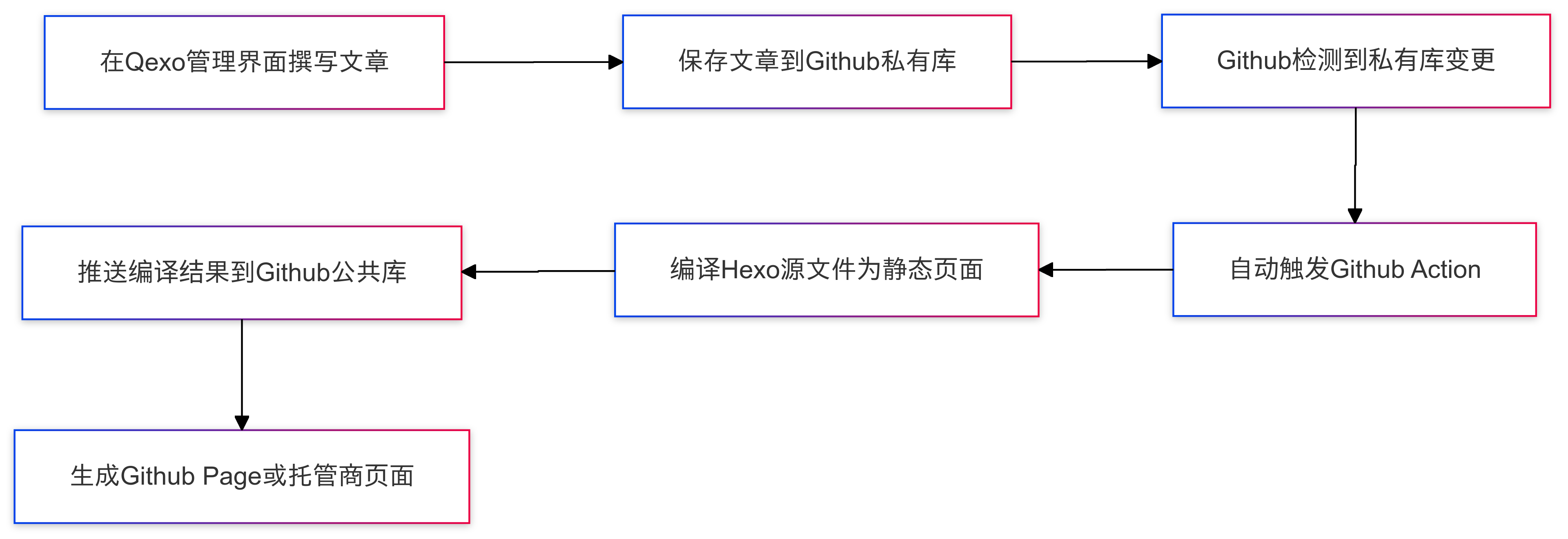
最后再来回顾一下此方案的运行过程